- Каталог
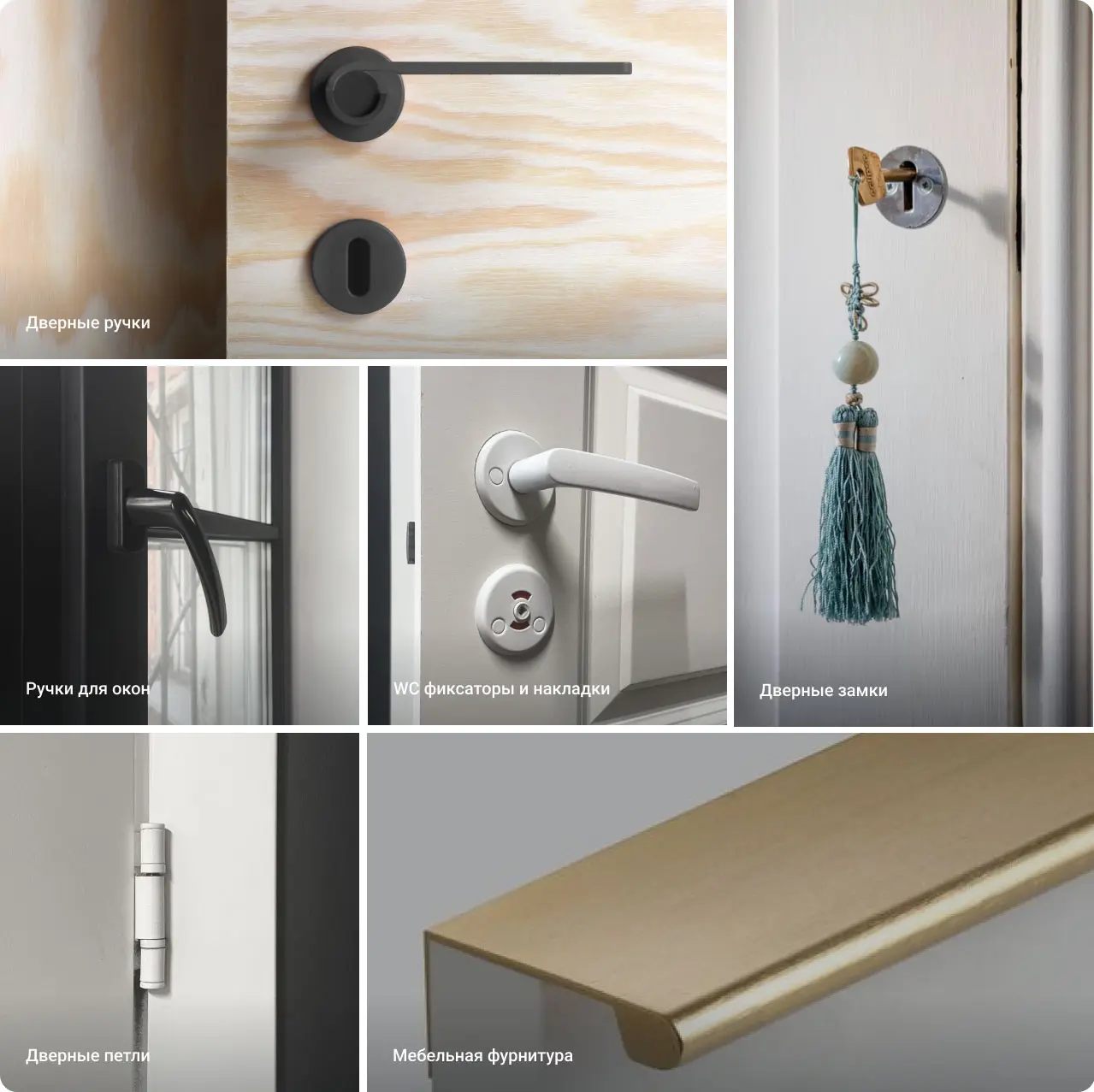
 Дверные ручки
Дверные ручки
 WC фиксаторы и накладки
WC фиксаторы и накладки Ручки для окон
Ручки для окон Раздвижные системы
Раздвижные системы Цилиндровые механизмы
Цилиндровые механизмы Ограничители хода двери
Ограничители хода двери Дверные петли
Дверные петли Дверные замки
Дверные замки Мебельная фурнитура
Мебельная фурнитура
- Мебельная фурнитура
- Дверные ограничители
- Пороги уплотнители
- Замочные цилиндры
- Дверные шпингалеты
- Дверные ригели
 Прочная дверная фарнитура
Прочная дверная фарнитура Пеналы для раздвижных дверей
Пеналы для раздвижных дверей Автоматические пороги
Автоматические пороги Дверные доводчики
Дверные доводчики